Langkah 1
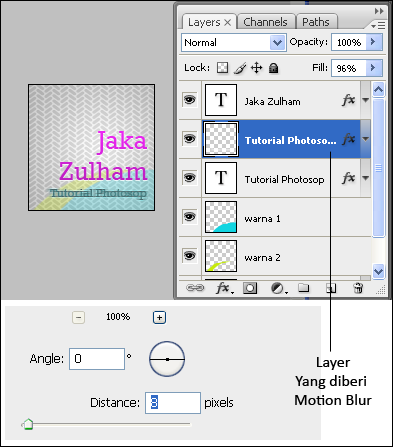
Duplicate layer teks “tutorial photoshop”, lalu kemenu Filter > Blur > Motion Blur > OK

Langkah 2
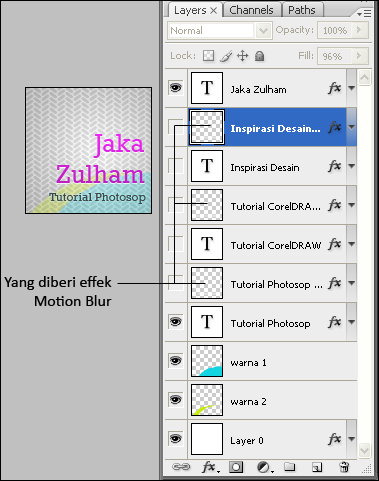
Hilangkah tanda icon mata sehingga layer tersebut tidak nampak. Lalu, menggantikan layer “tutorial photoshop” tambahkan lagi beberapa kata, misalnya “Tutorial CorelDraw”, “inspirasi desain”, dan lain-lain. dan buat lagi seperti langkah 1 diatas! lihat gambar

Langkah 3
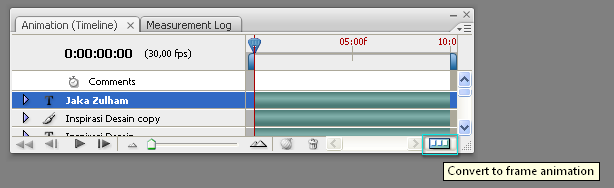
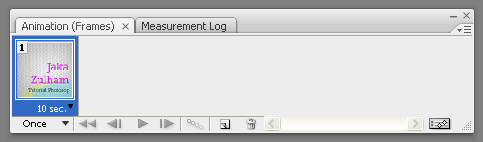
Buka window Animation pada Adobe Photoshop CS3 anda (Window > Animation). perhatian, pada Photoshop versi sebelumnya belum ada window animation, untuk membuatnya anda harus berpindah dulu ke program Image Ready. Berikut gambar pada Adobe Photoshop CS3

Pilih Convert to frame animation untuk merubah window animation di kanan bawah.

Langkah 4
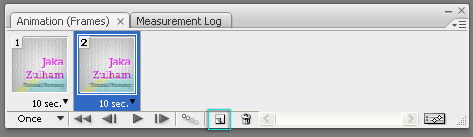
klik “Duplicate Selected Frames” untuk membuat layer baru pada window animation

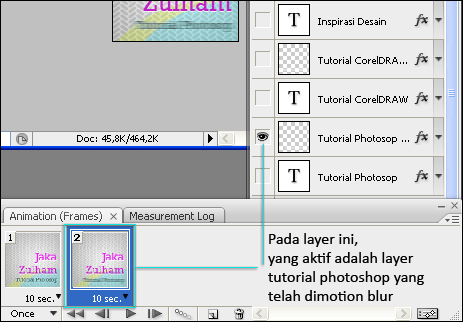
pada bagian 2, hilangkan tanda atau icon mata pada layer “tutorial photoshop” dan di gantikan dengan layer tutorial photoshop yang sudah dimotionkan.

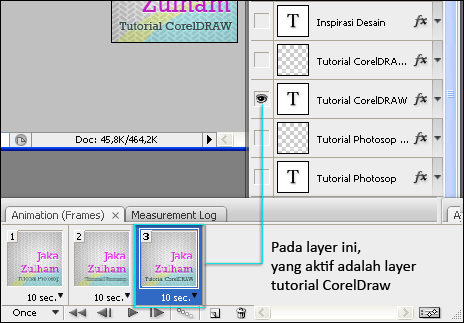
Selanjutnya, klik lagi “Duplicate Selected Frames” dan hilangkan tanda mata pada layer tutorial photoshop yang telah dimotion blur diganti dengan menampakkan layer “Tutorial CorelDRAW”

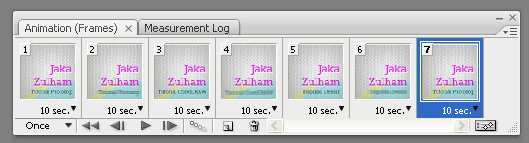
Demikian selanjutnya secara berurutan, setidaknya seperti gambar dibawah ini

Langkah 5
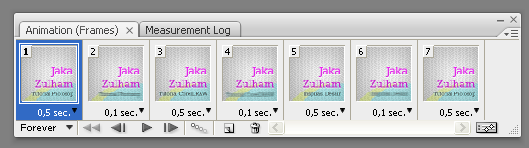
Ubah Looping option dengan Forever, ini berarti bahwa animasi tersebut terus berjalan tanpa henti. Ubah juga Delay time setiap nomor, contohnya seperti gambar berikut

Klik Plays Animation untuk melihat hasilnya.
Langkah 6
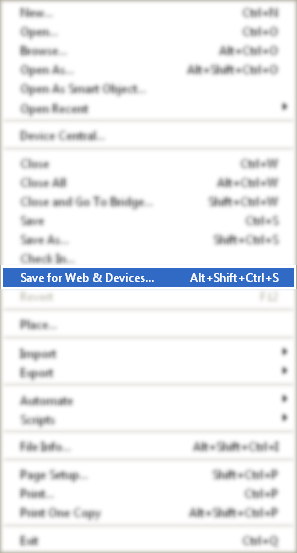
Sekarang saatnya menyimpan desain banner iklan tersebut. Perlu diingat bahwa jika kita salah cara menyimpan filenya, maka file tersebut tidak berbentuk animasi seperti yang kita harapkan. Berikut cara menyimpan file agar berbentuk menjadi animasi. Klik file > Save for Web & Devices…

Langkah 7
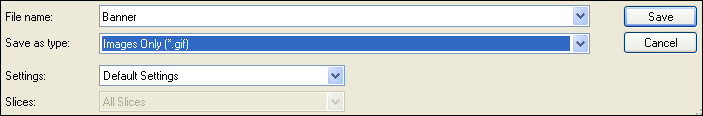
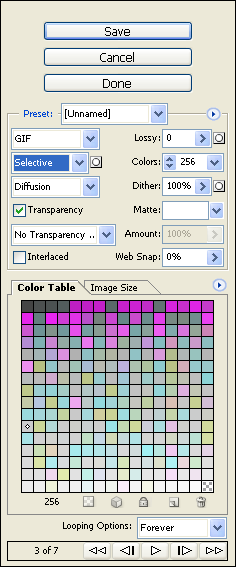
Pastikan anda memilih GIF dan atau buat properties seperti gambar dibawah, lalu klik Save

Atur tempat penyimpananya, pastikan saat anda save gambar bertype .gif dan pada File Name isi nama filenya.